
Formularios en HTML
¿Qué son los formularios y cómo se crean en una web?
Un formulario es un conjunto de campos de texto en los que el usuario puede introducir información y enviarla al sistema, existe una gran cantidad de opciones que podemos incluir para crear formularios más eficientes, pero todos comparten una estructura común:
<form action="" method="POST">
<label for="nombre">Introduce tu nombre</label>
<input type="text" name="nombre" id="nombre">
<input type="submit" value="Enviar">
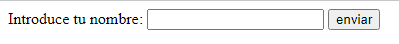
</form>En este ejemplo, estamos creando un formulario con dos campos (input), y un label, cuya función es aportar información útil al usuario sobre los datos que debe introducir.
El primer campo es de tipo texto y permite introducir el nombre, el segundo es un campo submit, lo que significa que es un botón que permitirá enviar los datos. Sin ningún cambio en los estilos, sería algo así:

Ahora podemos enviar nuestro nombre, pero ¿a donde?.
El tratamiento de los datos se realizará en el lugar que definamos en el atributo «action» del formulario.
Por ejemplo, si quisiésemos añadir nuestro nombre a una lista de nombres que se gestiona en otro documento llamado «agregarNombre.php», lo haríamos del siguiente modo:
<form action="agregarNombre.php" method="POST">
<!-- Aquí van los campos del formulario-->
</form>Para saber más sobre el envío de datos a través de formularios, consulta en el buscador la información relacionada con el protocolo HTTP (aquí).
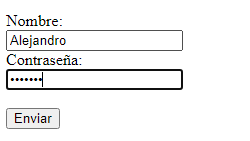
Volviendo a los formularios, la evolución de la tecnología HTML a su versión 5 nos permite utilizar gran variedad de tipos de campo, un ejemplo muy característico es el de «type=’password'», el cual irá escondiendo los caracteres introducidos para aumentar la seguridad.

Los tipos de campo son los siguientes:
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text"><input type="time"><input type="url"><input type="week">
Y cada uno dispone de sus propiedades particulares. Para consultar más información sobre los formularios en HTML, puedes hacerlo en la web de la W3C: aquí.