
Manejo básico del DOM en javaScript.
Javascript es un lenguaje de programación que nos ofrece muchas herramientas útiles para el desarrollo de aplicaciones web, una de las más interesantes y materia de esta sección es el manejo del DOM (document object model).
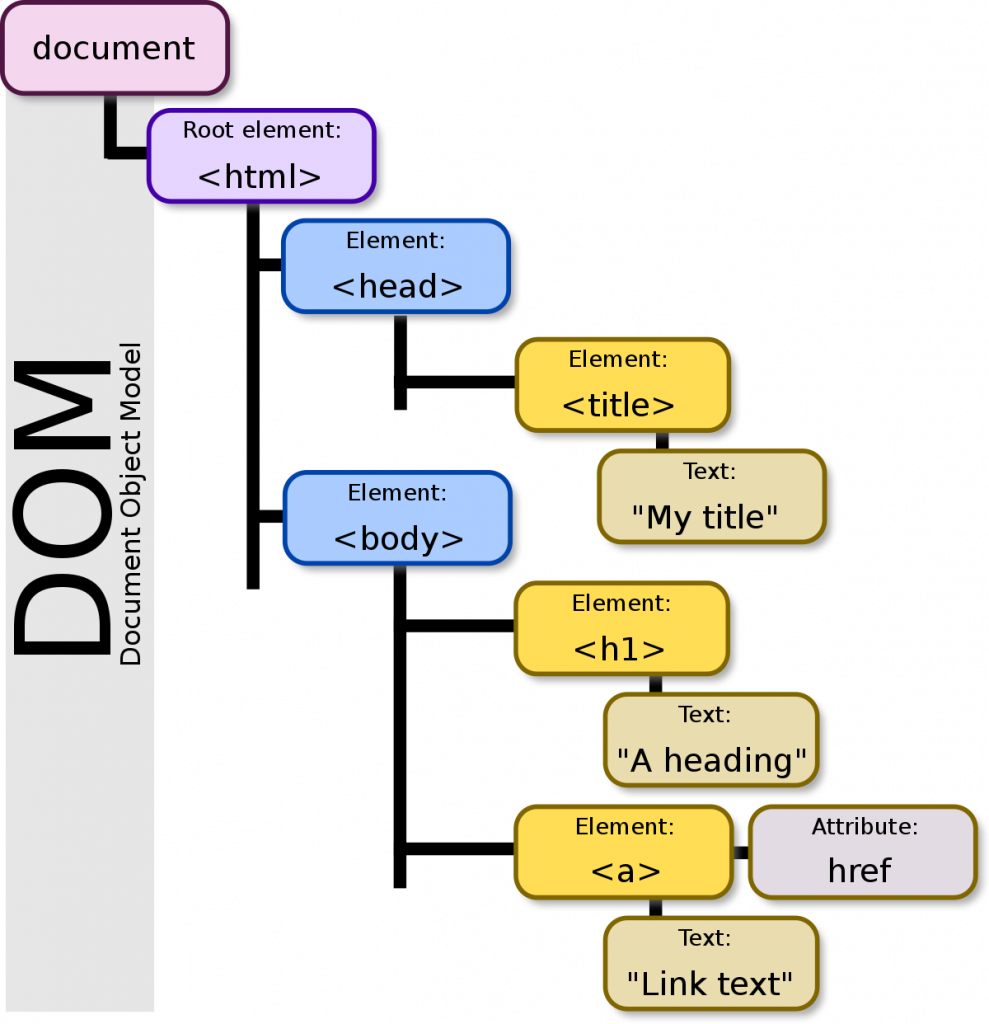
Una página web HTML presenta una estructura en forma de árbol, compuesta por todos sus elementos:

Podemos observar que la raíz de todo el sistema DOM es el «document» y de ella se ramifican los restantes elementos.
Podemos ver, a través del indentado, la estructura de árbol del código:

¿Qué nos permite el DOM en al diseño web?
El manejo del DOM usando el lenguaje JavaScript nos permite vincular los elementos del HTML al JS de manera que podemos modificar estos elementos en tiempo de ejecución, lo que nos ofrece muchas posibilidades.
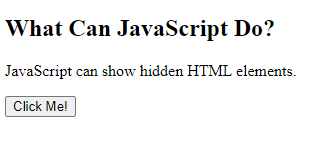
Aquí tenemos un ejemplo aportado por la W3C:
<!DOCTYPE html>
<html>
<body>
<h2>What Can JavaScript Do?</h2>
<p>JavaScript can show hidden HTML elements.</p>
<p id="demo" style="display:none">Hello JavaScript!</p>
<button type="button" onclick="document.getElementById('demo').style.display='block'">Click Me!</button>
</body>
</html>
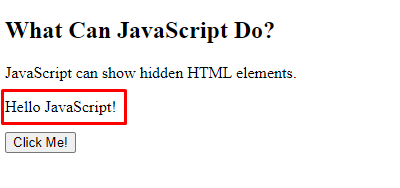
Lo que hace el anterior código insertado en HTML, es cambiar el estilo del elemento «demo», de oculto a visible (lo hace a través de un evento «onclick»).
La salida sería la siguiente: