
El objeto document en javascript
Hemos visto anteriormente que cuando abrimos una ventana de un navegador se genera un objeto «window», del mismo modo sucede cuando en una ventana, se carga un un documento, generando un objeto document.
El objeto document es el más importante del segundo rango de objetos de alto nivel en el modelo de objetos de Javascript dado que es el que nos permite la interacción con los elementos del HTML.
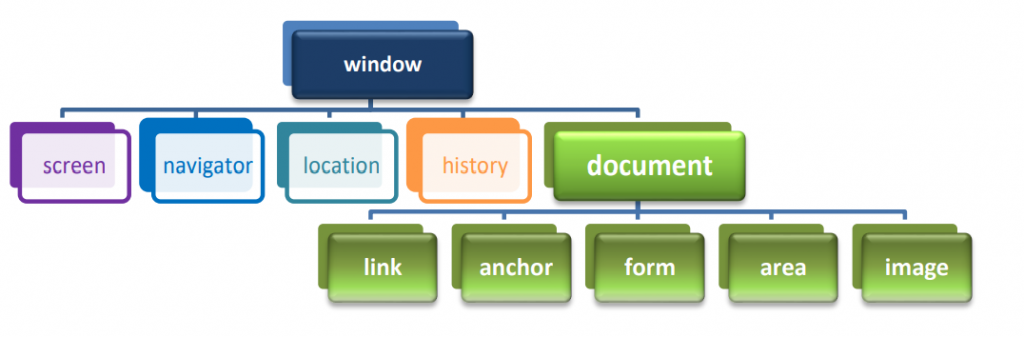
Recordemos la jerarquía de objetos del DOM:

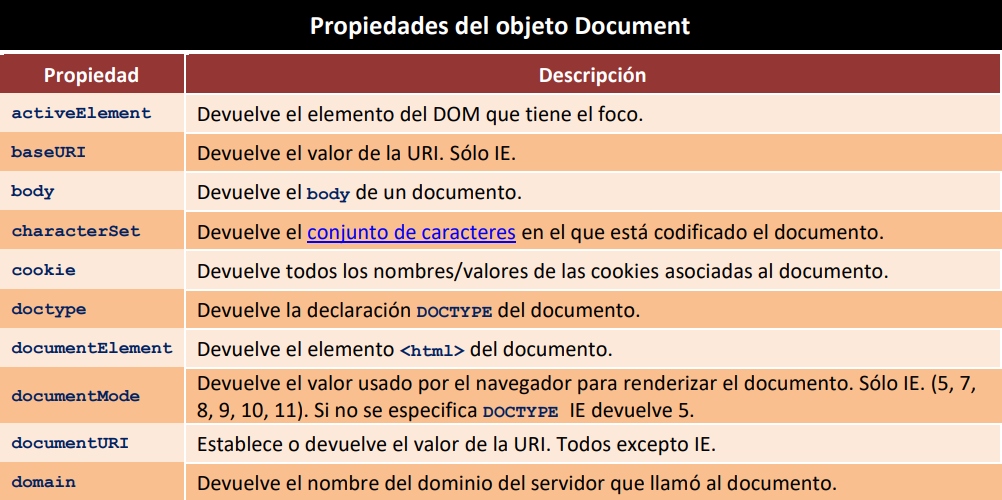
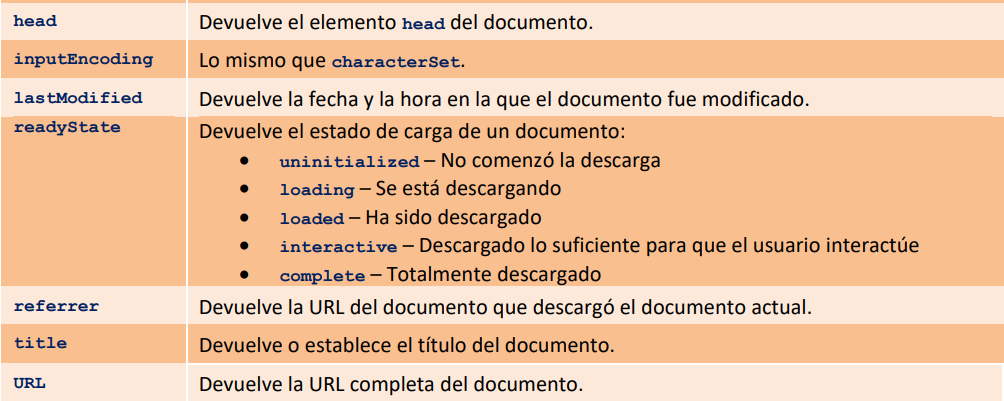
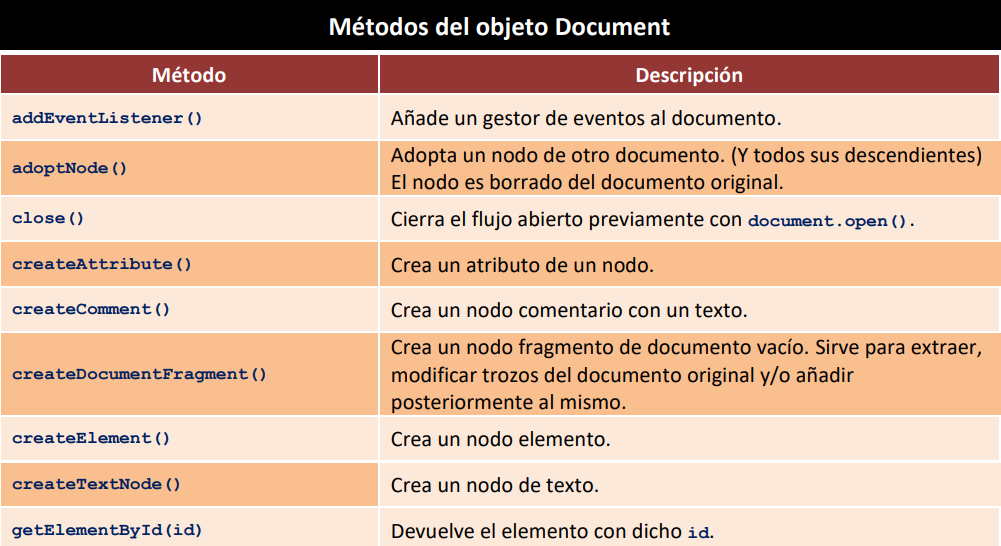
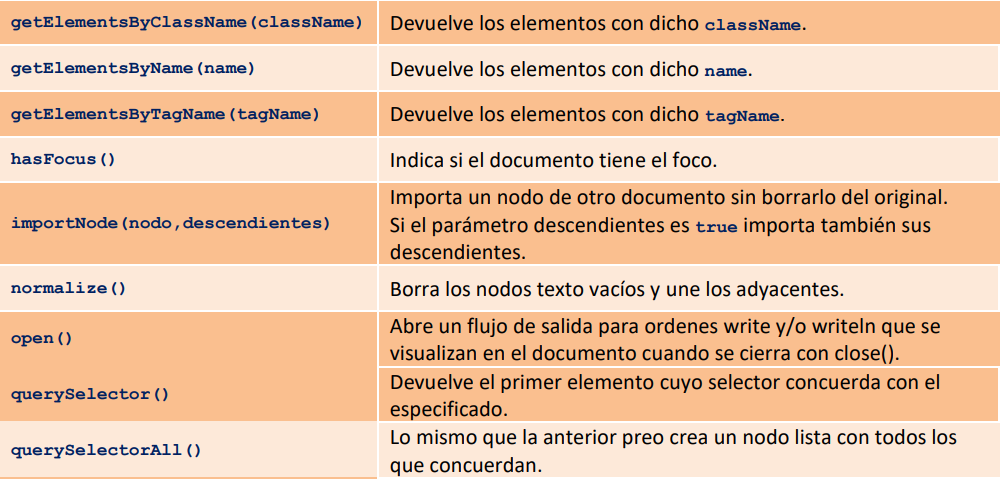
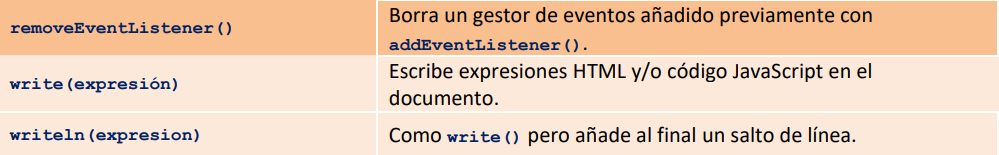
Del mismo modo que sucedía con el objeto window y explicamos aquí, el objeto document tambien nos permite el uso y acceso de varios atributos y métodos de gran importancia:
//Accedemos al document:
documento = window.document;
//ó, al poder omitir la referencia al elemento window:
documento = document;
//De este modo ya podemos trabajar con la variable:
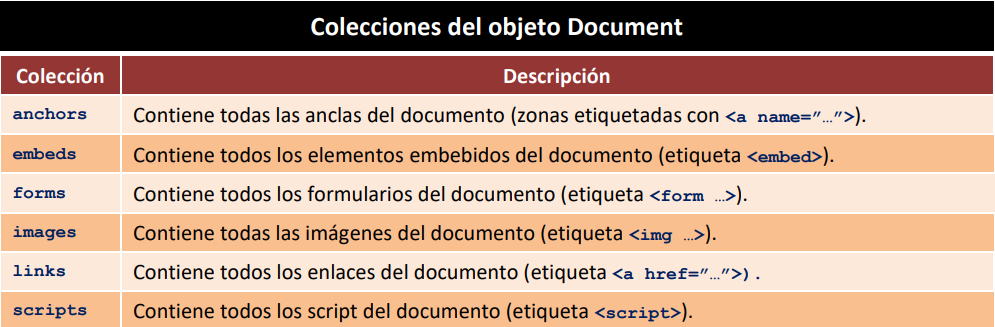
documento.createElement();Y una vez más, al igual que con el objeto window, enumeramos sus atributos y métodos. El objeto document, además, dispone de varias colecciones de subelementos:






Las colecciones nos permiten acceder a conjuntos de objetos de manera sencilla, por ejemplo, suponiendo un formulario de registro:
var formulario = document.forms[0];
//ó
var formularios = document.forms;
var formulario1 = formularios[0];