
¿Qué es el DOM (modelo de objeto de documento) en javaScript?
El DOM es una interfaz de programación para HTML, esta hace posible que lenguajes como javascript interactúen con los elementos de la web asignando permisos de acceso y modificación de los mismos.
Dado que hablaremos mucho del concepto de objeto, debemos recordar su definición:
Se define un objeto como la entidad que posee unas propiedades que definen su estado además de métodos/funciones que actúan con y/o sobre estas propiedades.
De este podo podemos ver el HTML, a través del DOM, como un montoncito de objetos, con sus propiedades y métodos.
¿Cómo se organizan los objetos del DOM?
Empecemos por los objetos de alto nivel, la raíz del árbol del que salen todos los elementos. En la base tenemos el objeto window, esto es la ventana que tenemos abierta en el equipo, dentro de ella tendremos elementos como el historial, el navegador, el documento…

En otras publicaciones hablaremos con más detalle de los objeto de alto nivel del DOM, ahora nos centraremos en «window».
El objeto window se crea en cuanto se abre una ventana en el navegador, aunque no se cargue ningún documento en ella, tras ello, en caso de ser necesario, se van generando el resto de los objetos, pasando a ser accesibles.
recordemos que el acceso a un objeto seguía la siguiente semántica:
- Objeto.propiedad : accede a una propiedad del objeto.
- Objeto.método(parámetrosOpcionales): accede a un método del objeto pudiendo recibir parámetros.
GESTION DE VENTANAS
Un script nunca creará la ventana principal de un navegador, esa tarea solo puede realizarla el usuario, sin embargo, si que podemos generar, mediante código, subventanas.
//semántica creación ventana
window.open(url,nombre,características);
//Ejemplo que abre una ventana de productos con un tamaño determinado
var subVentana = window.open("productos.html","productos","height=600,width=800");
//Cerrar subVentana
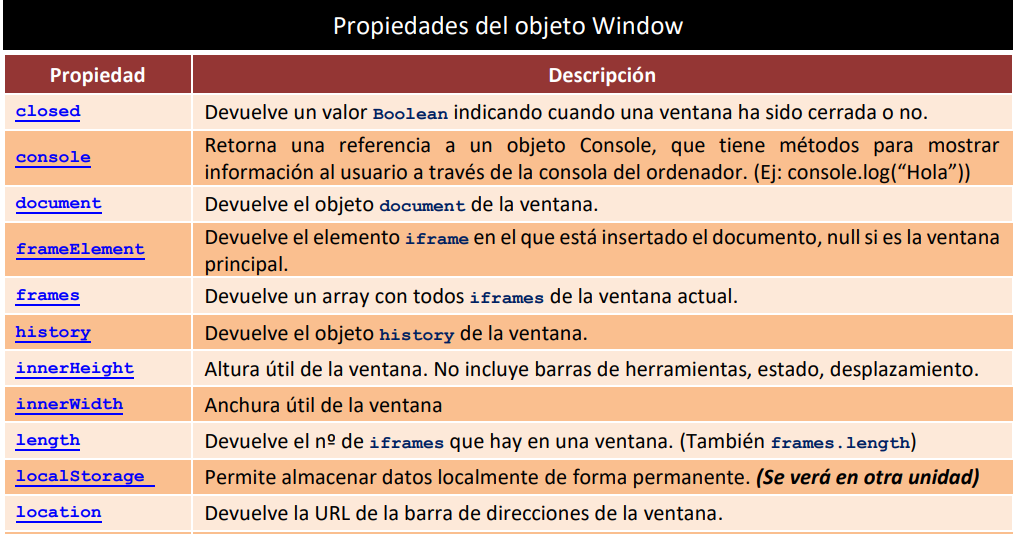
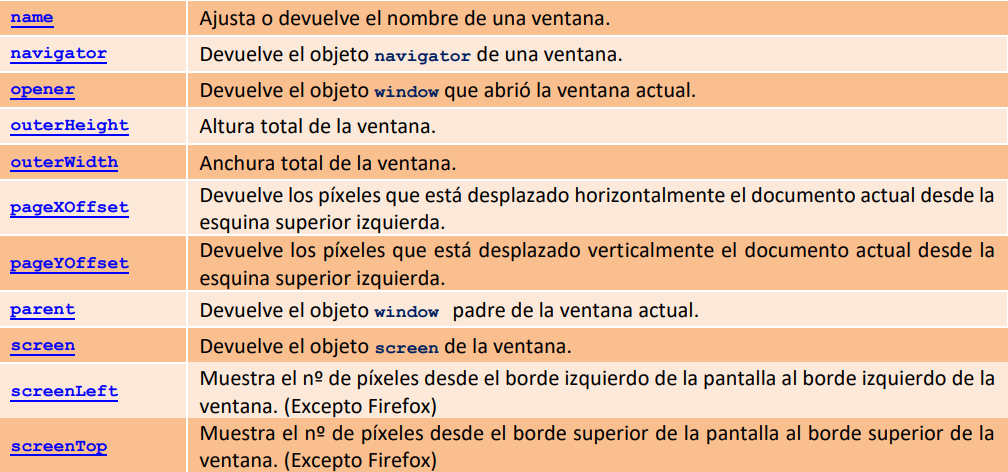
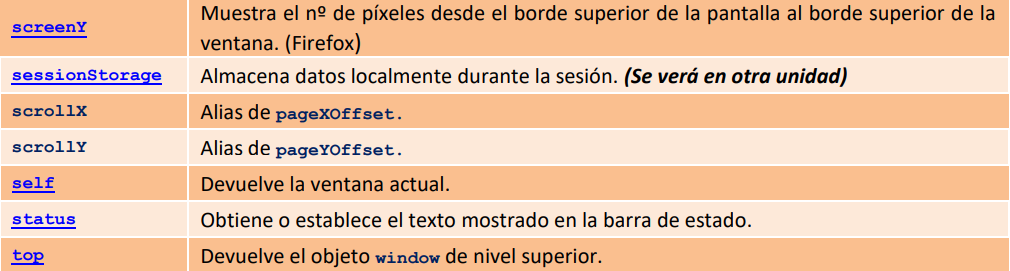
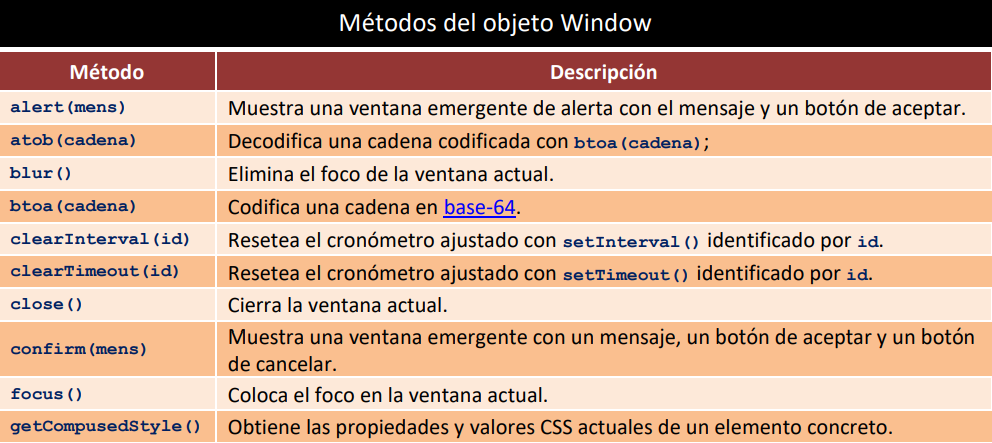
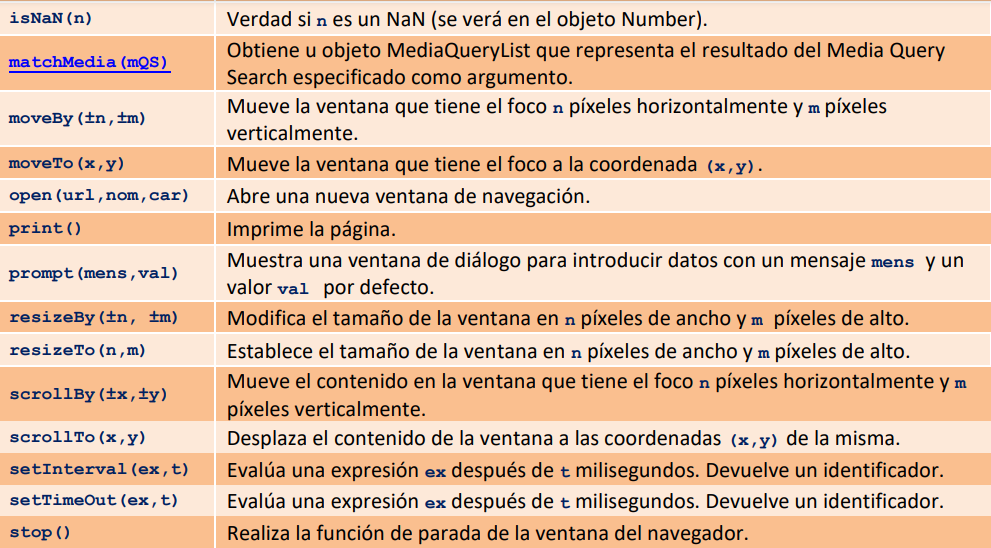
subVentana.close();Como podemos ver, al crear una nueva ventana podemos definir sus atributos. El objeto window dispone de una larga lista de atributos interesantes que podemos utilizar para definir una ventana o para interactuar con sus características una vez creada:





Puedes complementar la información sobre los métodos y atributos del objeto window en las webs de la W3C y developersMozilla